How to Change Image or display image while switching Value of fields ?
Hi All,
Here i will show you how to display image based on Field value like Account Status = Active / InActive in Visualforce page...
Step 1 : Save your image in Static Resource
Step 2 : Do some code in Visualforce page
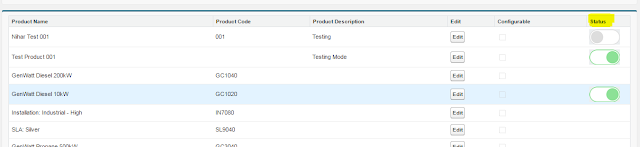
Step 3 : Use this code in your Visualforce page to get the exact output
Gray Image is indicating the Account is InActive & Green Image is indicating the Account is Active..
Hope this will helps !!
Cheers !!
Hi All,
Here i will show you how to display image based on Field value like Account Status = Active / InActive in Visualforce page...
Step 1 : Save your image in Static Resource
Step 2 : Do some code in Visualforce page
Step 3 : Use this code in your Visualforce page to get the exact output
<apex:column headerValue="Status" width="07%"> <apex:image id="On" value="{!$Resource.On}" rendered="{!IF(pr.Status__c == 'Open',true,false)}"/> <apex:image id="Off" value="{!$Resource.Off}" rendered="{!IF(pr.Status__c == 'Closed',true,false)}"/> </apex:column>
Gray Image is indicating the Account is InActive & Green Image is indicating the Account is Active..
Hope this will helps !!
Cheers !!

4 comments:
Good Post. I like your blog. Thanks for Sharing
Read More about how Salesforce Marketing Cloud Resolves Marketing Challenges
Good Post.
I like your blog. Thanks for Sharing
Salesforce Support and Maintenance Services
Enjoyed reading the article above, really explains everything in detail, the article is very interesting and effective. Thank you and good luck for the upcoming articles Bulk Metadata Operations
Enjoyed reading the article above, really explains everything in detail, the article is very interesting and effective.
Bulk Field Creation in few clicks
Post a Comment